How do I install StatCounter using Blogger / Blogspot?
- Sign up for a free account at StatCounter and follow the steps to create your first project and generate your StatCounter code.
- If prompted, make sure to choose Blogger from the list of Installation Guides.
- Copy the StatCounter code.
- Login to your blogger account (opens in new window).
- Click Layout in left menu

- Click the "Add a Gadget" link where you want to add the code (at the bottom is best)

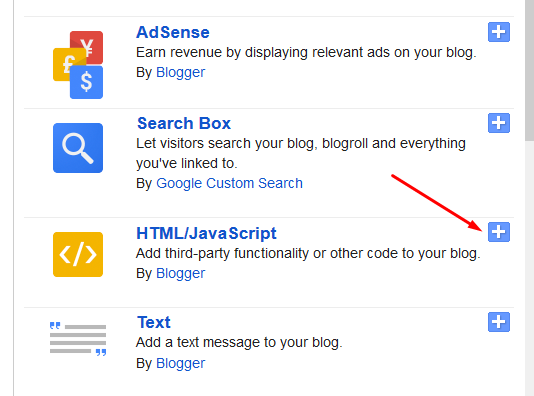
- Scroll down and click the plus next to "HTML/JavaScript" in the popup window

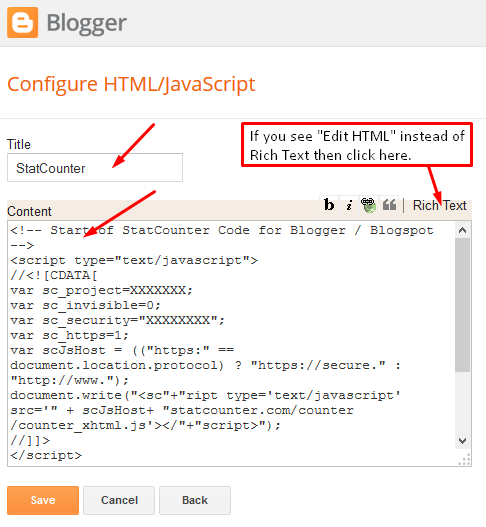
- Enter 'StatCounter' in the title box.
- Paste the code in the content box.
- Click 'save'.
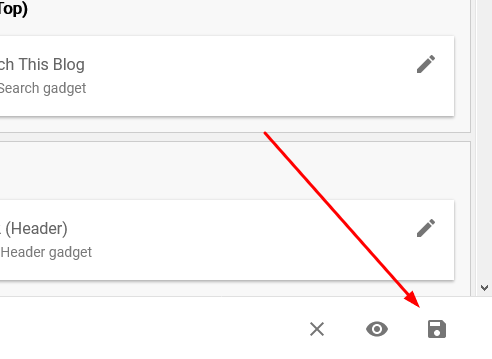
- Click save icon on bottom right

At this point statcounter is now on the blog. The directions below are to ensure mobile devices are tracked too. This is optional - Click Theme in the left menu.

- Click the drop down arrow next to customize button

- Click edit html in the drop down menu

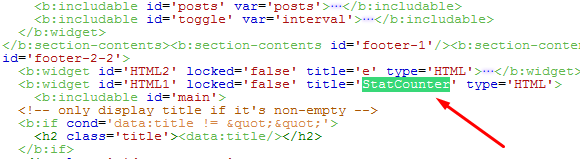
- Search for 'StatCounter' in the code

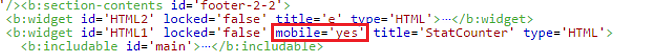
- Add mobile='yes' before 'StatCounter'.

- Click save icon on upper right. After that click back arrow on upper left next to blogger icon.

- Click the down down arrow again but this time pick mobile settings in pop up menu

- Click the drop down arrow to the right of where it says "Chose mobile theme"

- Scroll to the bottom and pick 'Custom' from the list then click save.


StatCounter is now active on your blog and will immediately begin recording visitor information.
These instructions have been compiled and verified: Oct 2020
Thanks for your feedback!