Blogger / Blogspot Install Guide
Statcounter provides customisable hit counters, visitor tracking, web analytics and website stats for Blogger / Blogspot.
![]()
- Sign up for an account at Statcounter to get your code.
- Copy the StatCounter code.
- Login to your blogger account (opens in new window).
- Click Layout in left menu

- Click the "Add a Gadget" link where you want to add the code (at the bottom is best)

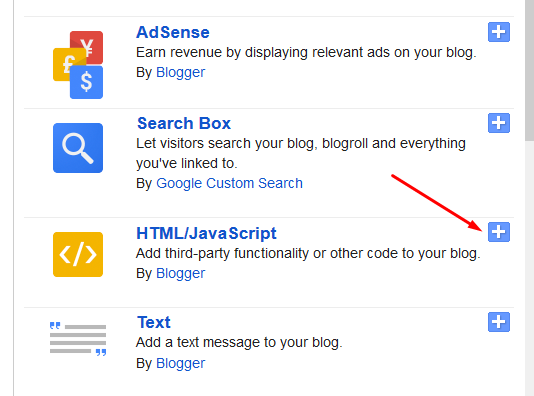
- Scroll down and click the plus next to "HTML/JavaScript" in the popup window

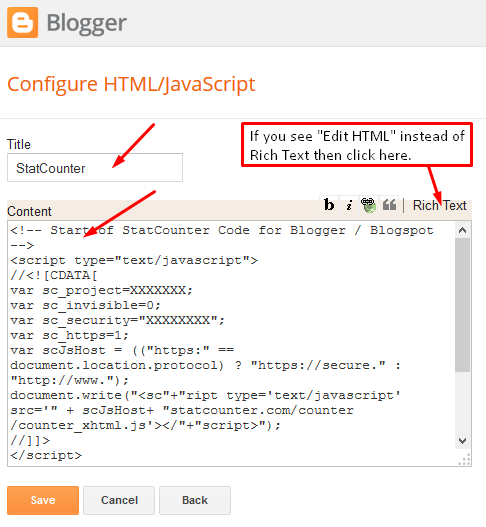
- Enter 'StatCounter' in the title box.
- Paste the code in the content box.
- Click 'save'.
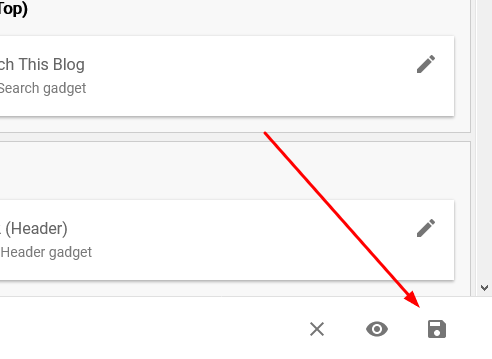
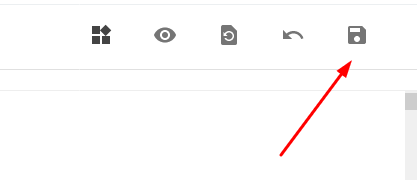
- Click save icon on bottom right

At this point statcounter is now on the blog. The directions below are to ensure mobile devices are tracked too. This is optional
- Click Theme in the left menu.

- Click the drop down arrow next to customize button

- Click edit html in the drop down menu

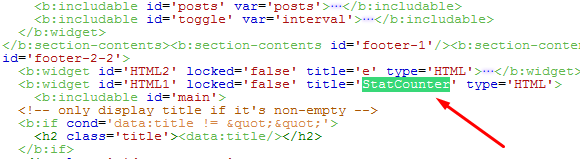
- Search for 'StatCounter' in the code

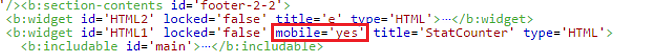
- Add mobile='yes' before 'StatCounter'.

- Click save icon on upper right. After that click back arrow on upper left next to blogger icon.

- Click the down down arrow again but this time pick mobile settings in pop up menu

- Click the drop down arrow to the right of where it says "Chose mobile theme"

- Scroll to the bottom and pick 'Custom' from the list then click save.


StatCounter is now active on your blog and will immediately begin recording visitor information.
These instructions have been compiled and verified: Oct 2020
Get Started
Sign up for a Statcounter account using our Blogger / Blogspot installation guide.
Try it for FREE!Already a Member?
You can reinstall Blogger / Blogspot on your Statcounter project.
Installation Guides A - Z
- Adobe Contribute
- Adobe Muse
- Adobe Pagemill 3.0
- Adobe Portfolio
- BBEdit
- Beep
- BigCommerce
- Blogger
- BluDomain
- Britnett
- BuilderAll
- Cargo Collective
- Carrd
- Chime CMS
- Cloudflare Zaraz
- ClubRunner
- ComfyPage
- Concrete CMS
- create.net (DoYourOwnSite)
- Default
- deviantART
- Dreamweaver
- DreamWidth
- Drupal
- Duda
- eBay
- Ecwid store
- Exposure.co
- Expression Web
- Facebook Instant Articles
- Format.com
- Frames
- Frontpage 2000
- Frontpage 2002
- Frontpage 97/Express
- GoDaddy
- Google Sites
- Google Sites (new)
- Google Tag Manager
- Homestead
- HoTMetaL Pro
- HubSpot
- IMCreator
- iWeb
- iWeb (alternative)
- Jimdo
- Joomla
- Magento
- Media Wiki
- Microsoft Office Live
- Microsoft Publisher
- Moodle
- MSN Groups
- MSN Spaces
- Multiply
- MyBoomerPlace
- Net Objects Fusion
- Netscape Composer
- NVU editor
- OJS 3.1 (Open Journal System) Install Guide
- Online Picture Proof
- OpenCart
- PBase
- Photodeck
- PhotoShelter
- Posterous
- Prestashop
- ProPhoto Blog
- Qufoto
- Rapidweaver
- React
- Register.com
- Sandvox
- Serif Webplus 10
- Shopify
- Showit
- SingSnap
- Site123
- SiteSkins
- SmugMug
- Sparkle
- squadhelp
- SquareSpace
- Tagged
- theimagefile
- Tripod
- Tumblr
- TypePad
- Typo3
- vBulletin
- Vistaprint
- Visual Page 2.0
- Volusion
- Webflow
- Webnode
- Webs
- webShaper Install Guide
- Website X5 Pro
- WebStarts
- Weebly
- Wikispaces
- Wix html5 version
- Wix Premium
- WordPress
- WordPress.com
- WordPress.org
- Xanga
- Xara
- Xenforo
- Yahoo! Online Store
- Yahoo Groups
- Yahoo! Site Builder
- Yahoo Small Business
- Yola
- Yuku
- Zencart
- Zenfolio
- Zine Studio